INTRODUCTION
Battle of the net is a political site to inform users about Net Neutrality. The candidates that support it and how they can help the cause
THE PROBLEM
The website is hard to navigate, it lacks a menu, and forces the user to scroll trough and click around the page to access information that they are looking for.
COMPETITORS

This site allows users to see candidates for the 2020 elections and get educated on the important political topics that are current in the debates.
Common cause informs users about current news and the petitions that are being worked on to fix political issues.

News site that focuses on political issues and allows users to sign petitions related to them.
PERSONAS + JOURNEYS





CURRENT USER FLOW
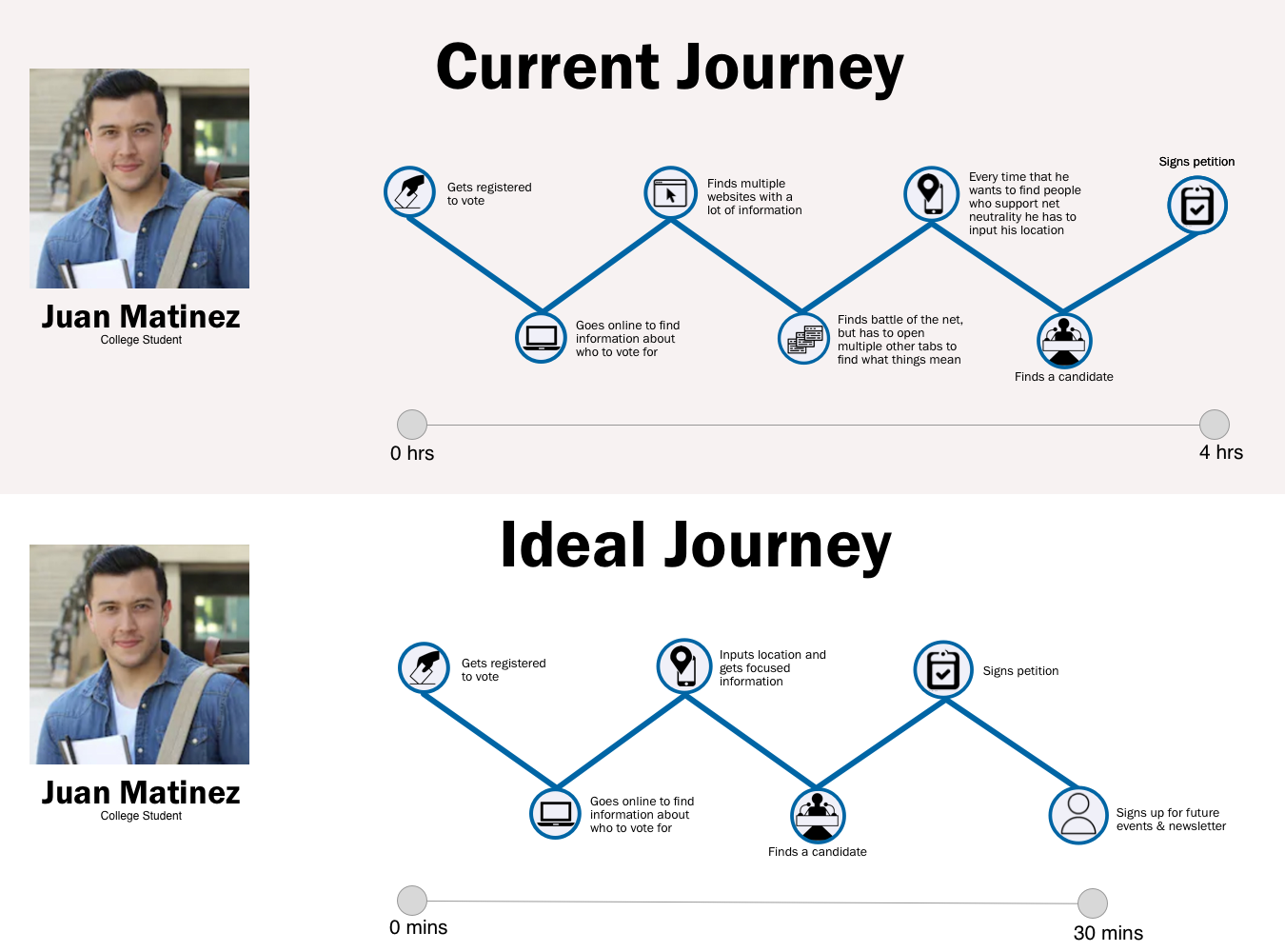
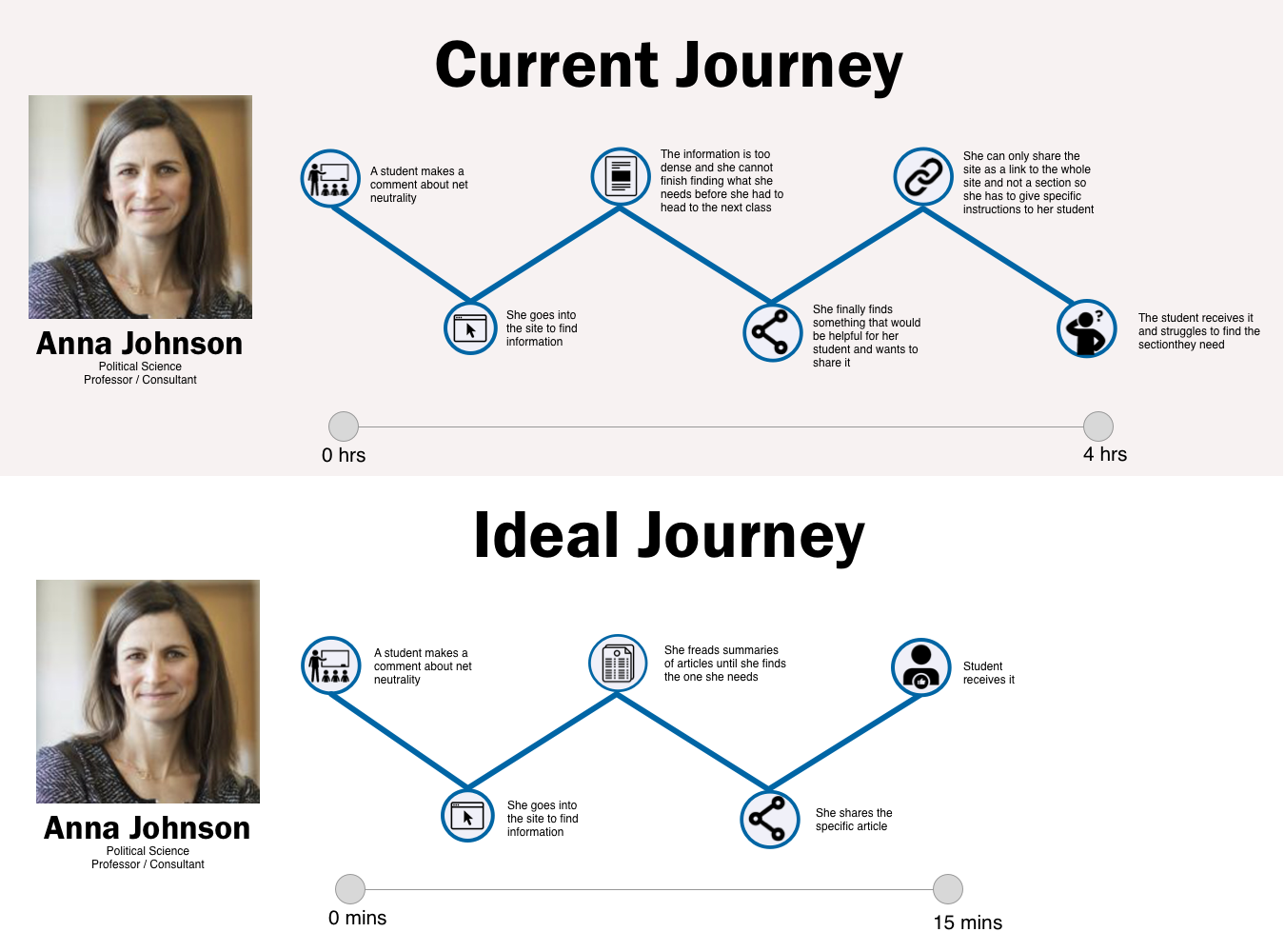
This tracks how the user would use the site to find a candidate. Because of the lack of structure it can be seen how time consuming and frustrating it would be for the user to receive the information that they are looking for.
SOLUTION
To fix the navigation issues I created an organized sitemap that would divide the sections of the website and include a menu allowing the users to easily browse through the site.
IDEAL USER FLOW
This is the flow for the main persona, Jose, who is looking to find a candidate and support the petition. This flow is shorter and more convenient compared to the current user flow
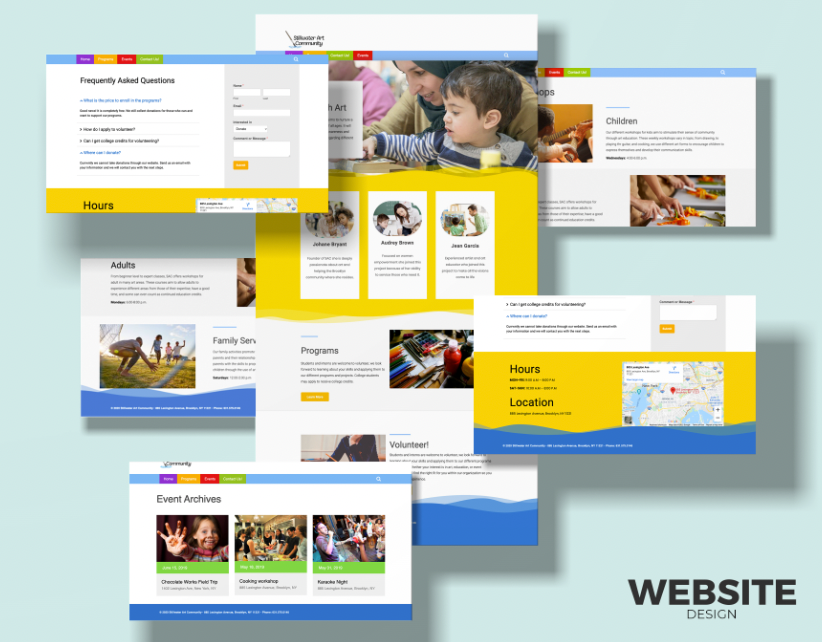
HIGH FIDELITY WIREFRAMES
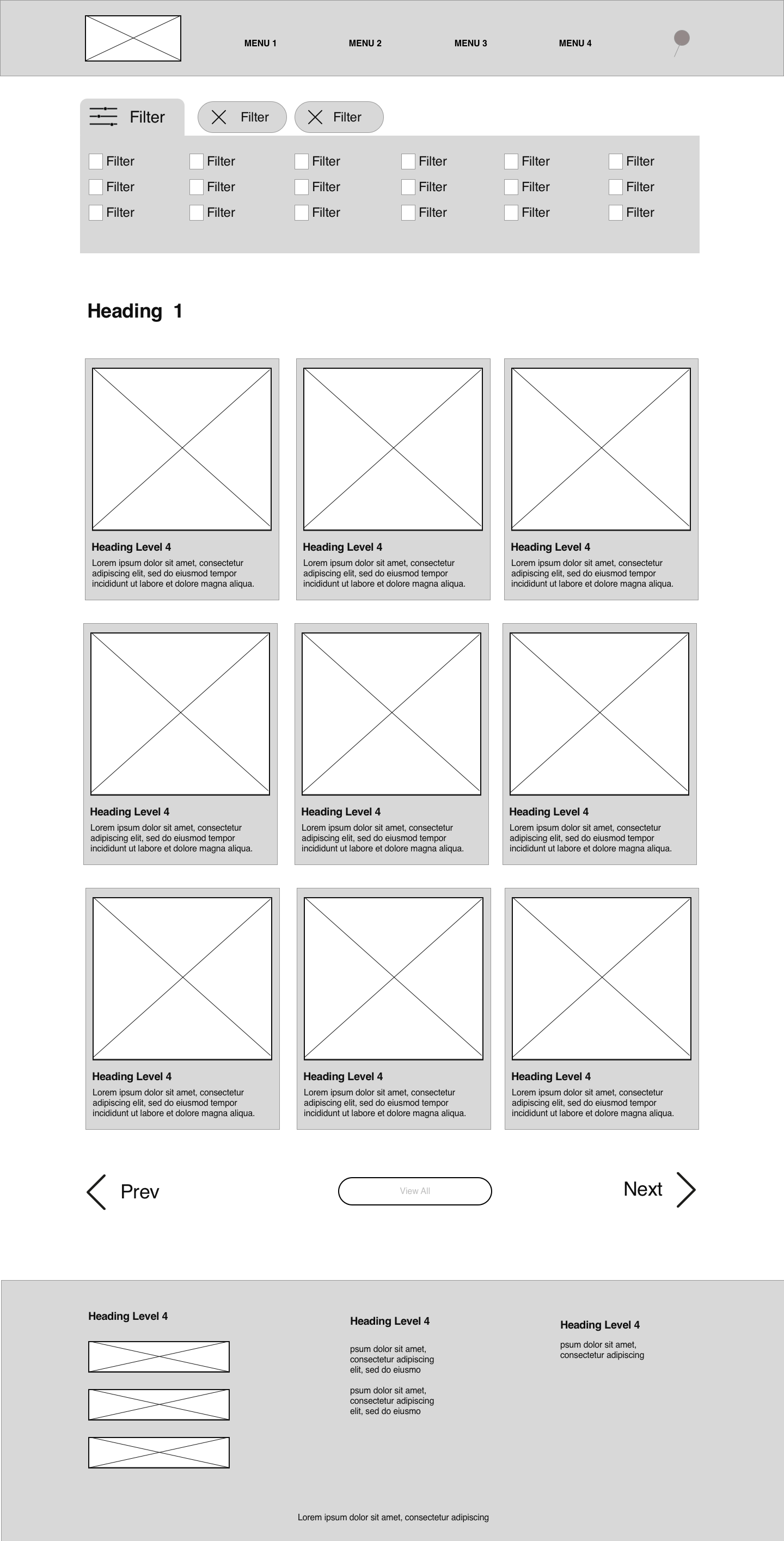
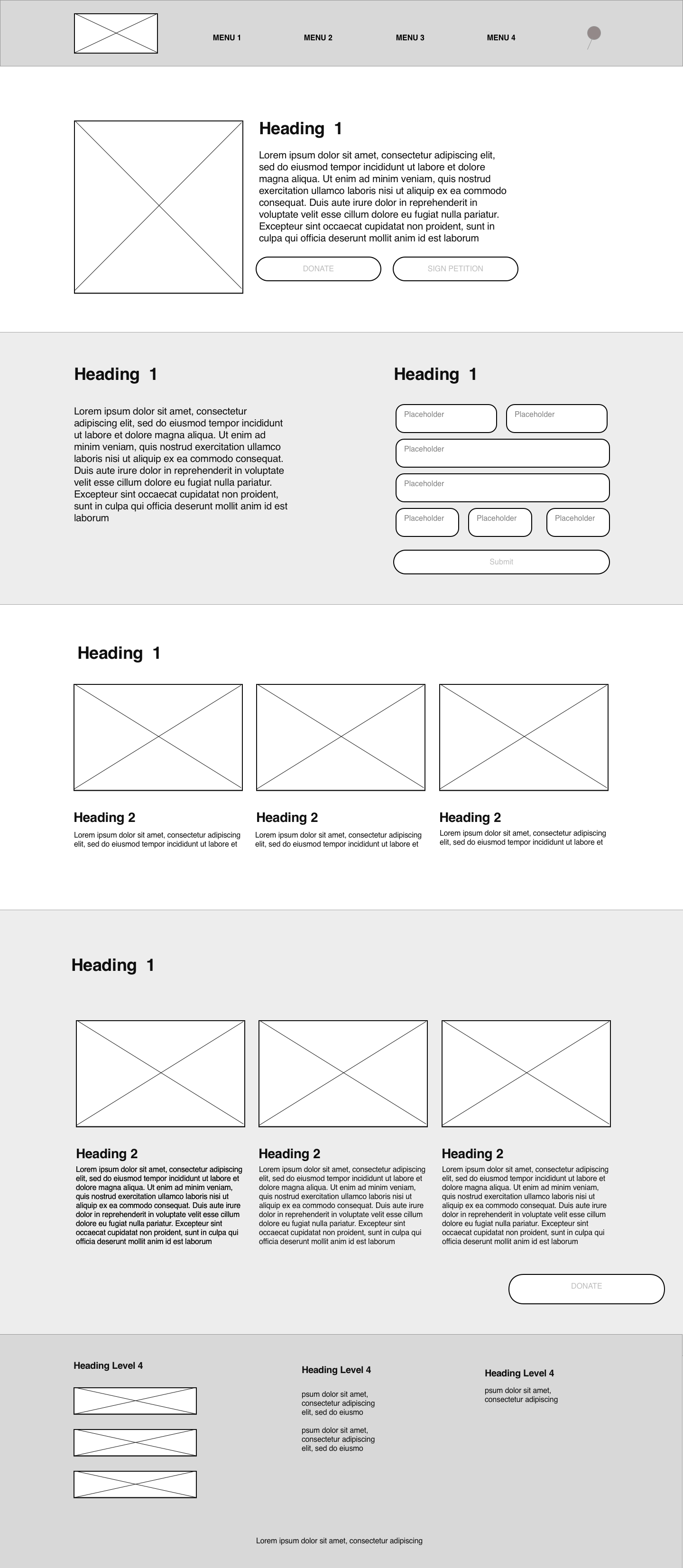
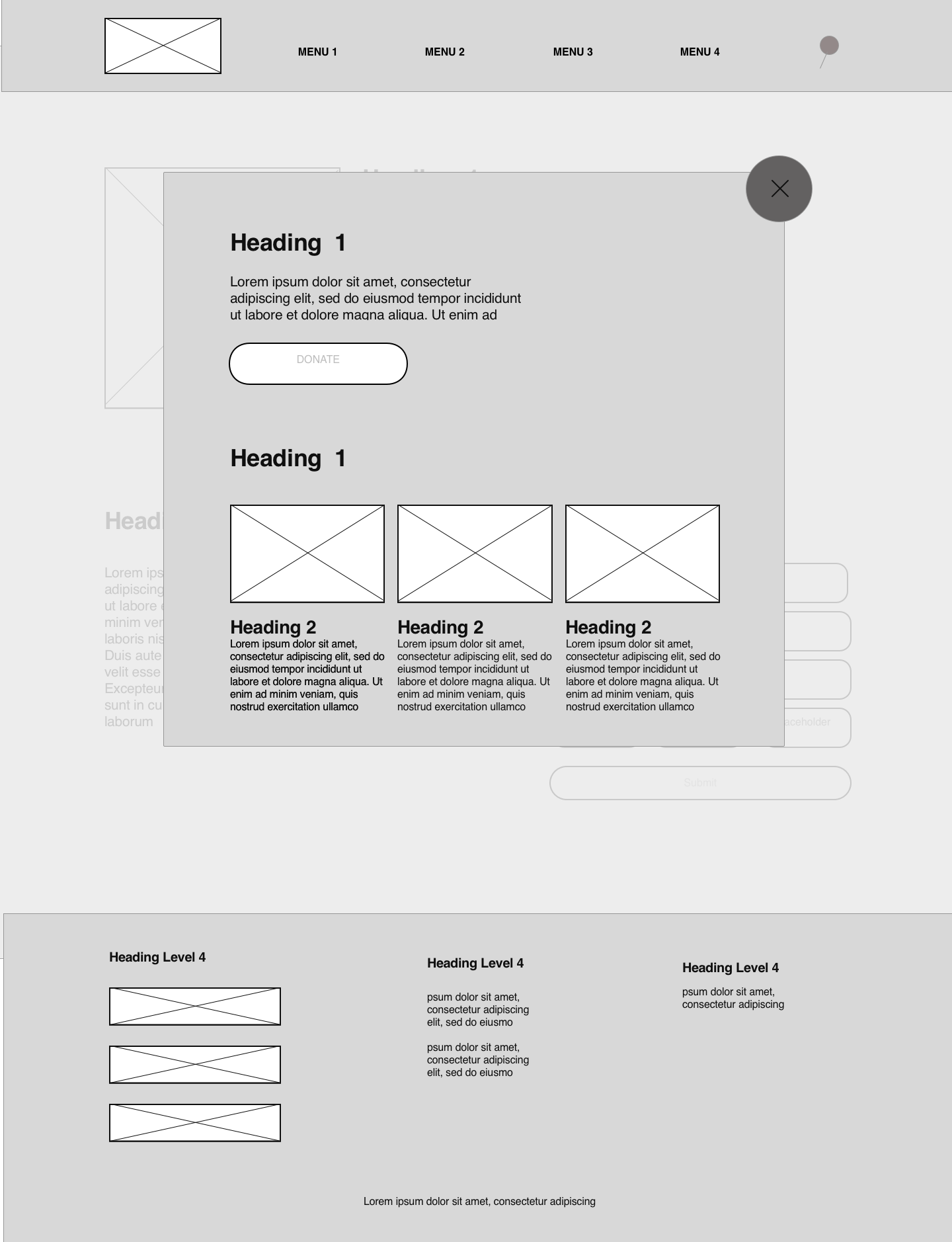
These wireframes follow the user flow and show the planning for how the new site will be structured.




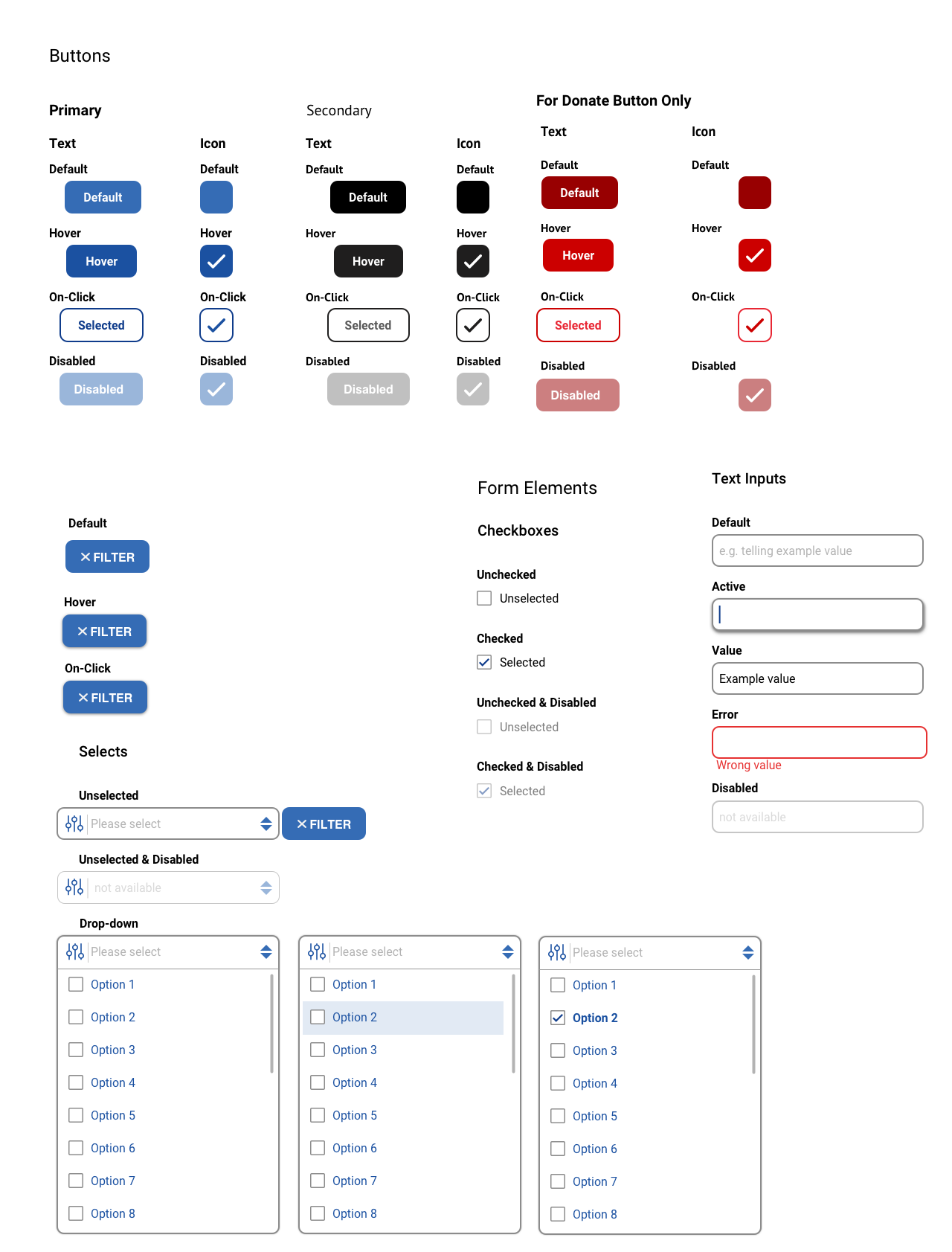
PATTERN LIBRARY
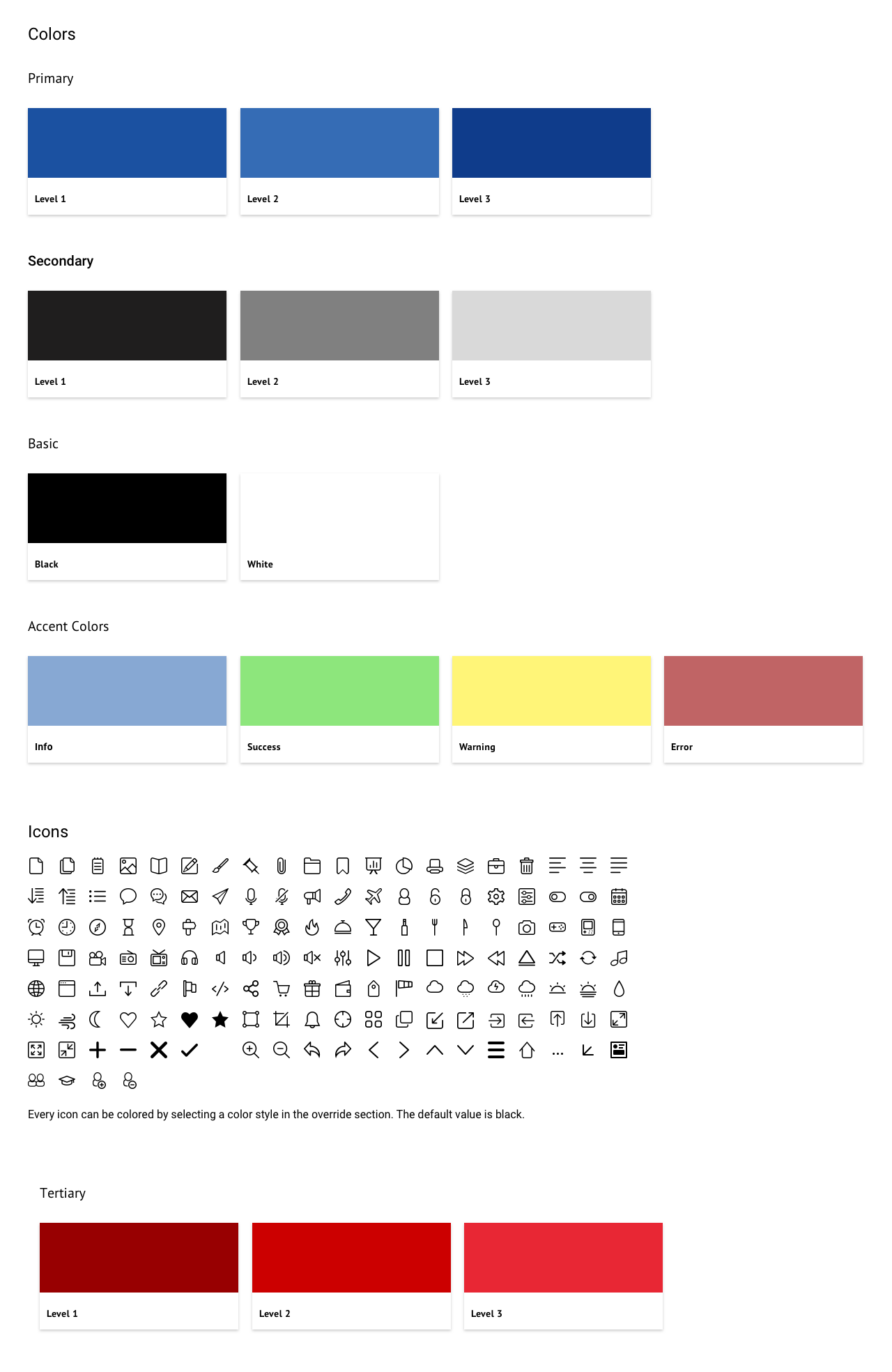
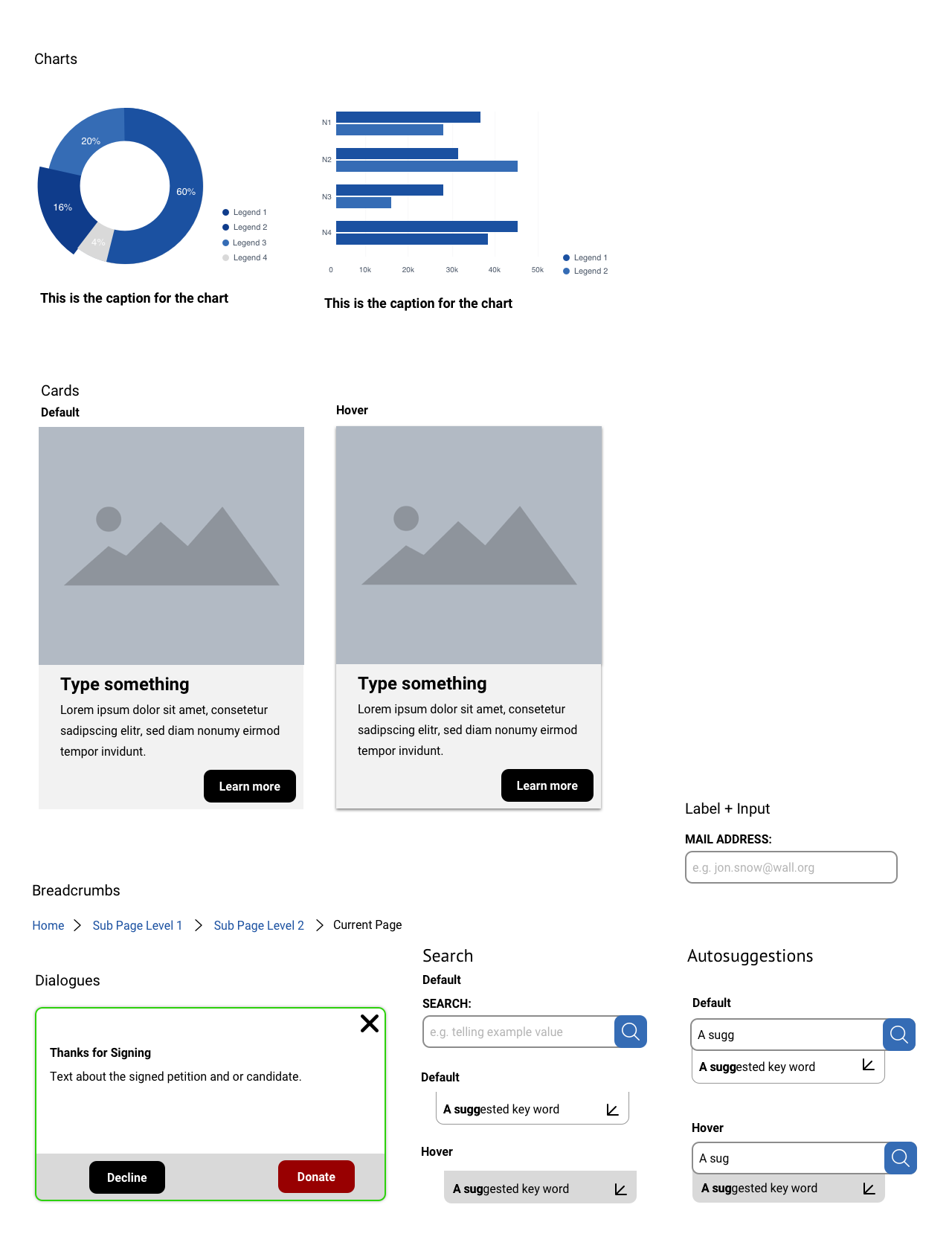
Based on the wireframes I developed the atoms and molecules necessary to create the visual design of the site





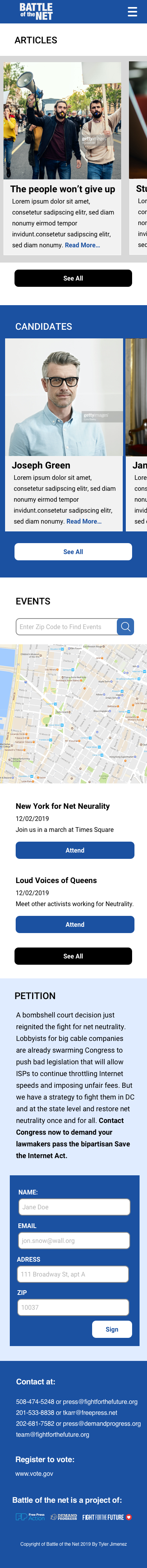
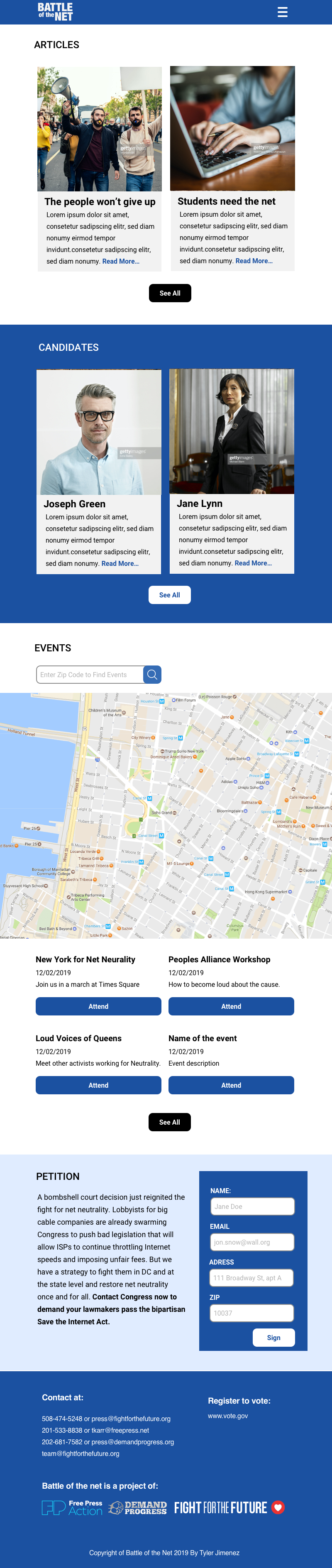
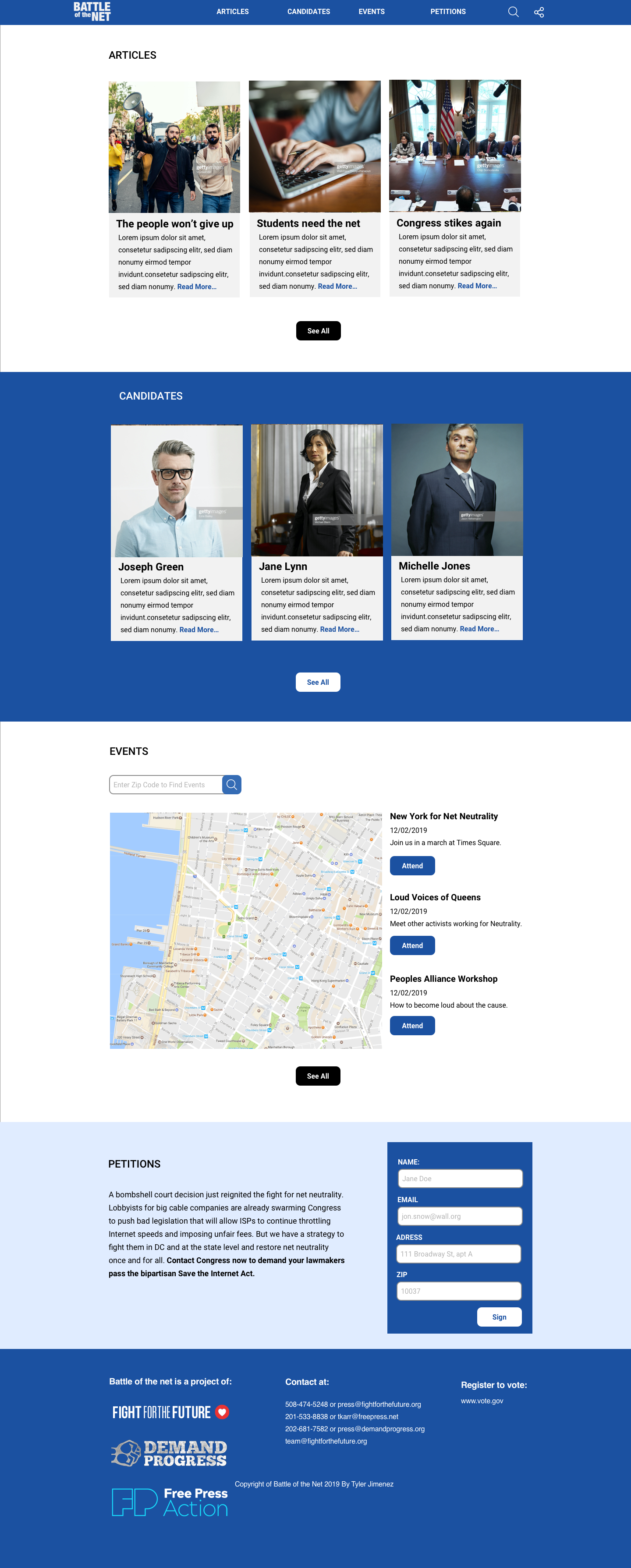
FINAL SITE
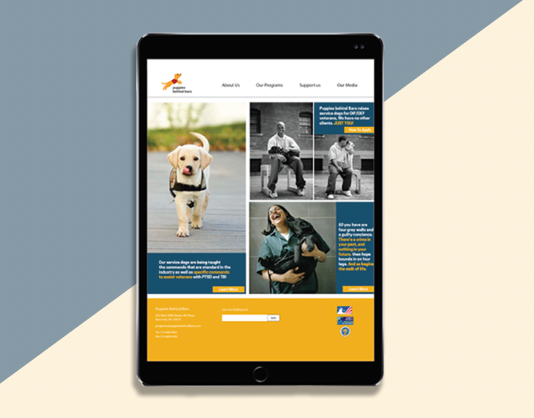
User journey + responsive landing page



Candidate page: Users can use filters to find candidates that they would like to support.
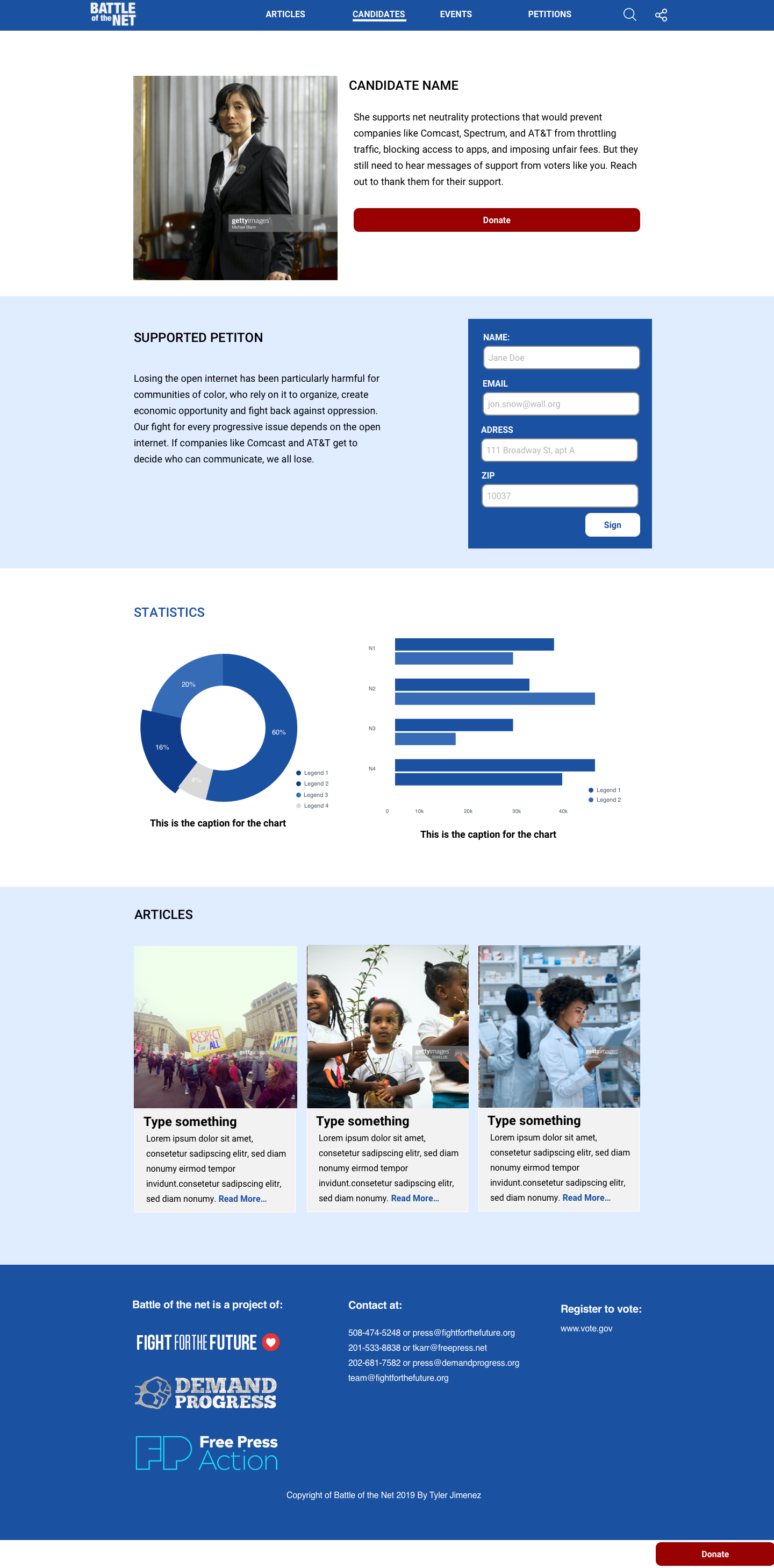
Candidate detail page: gives general information on the candidate, petitions they support, statistics on their performance, and articles about them in the media
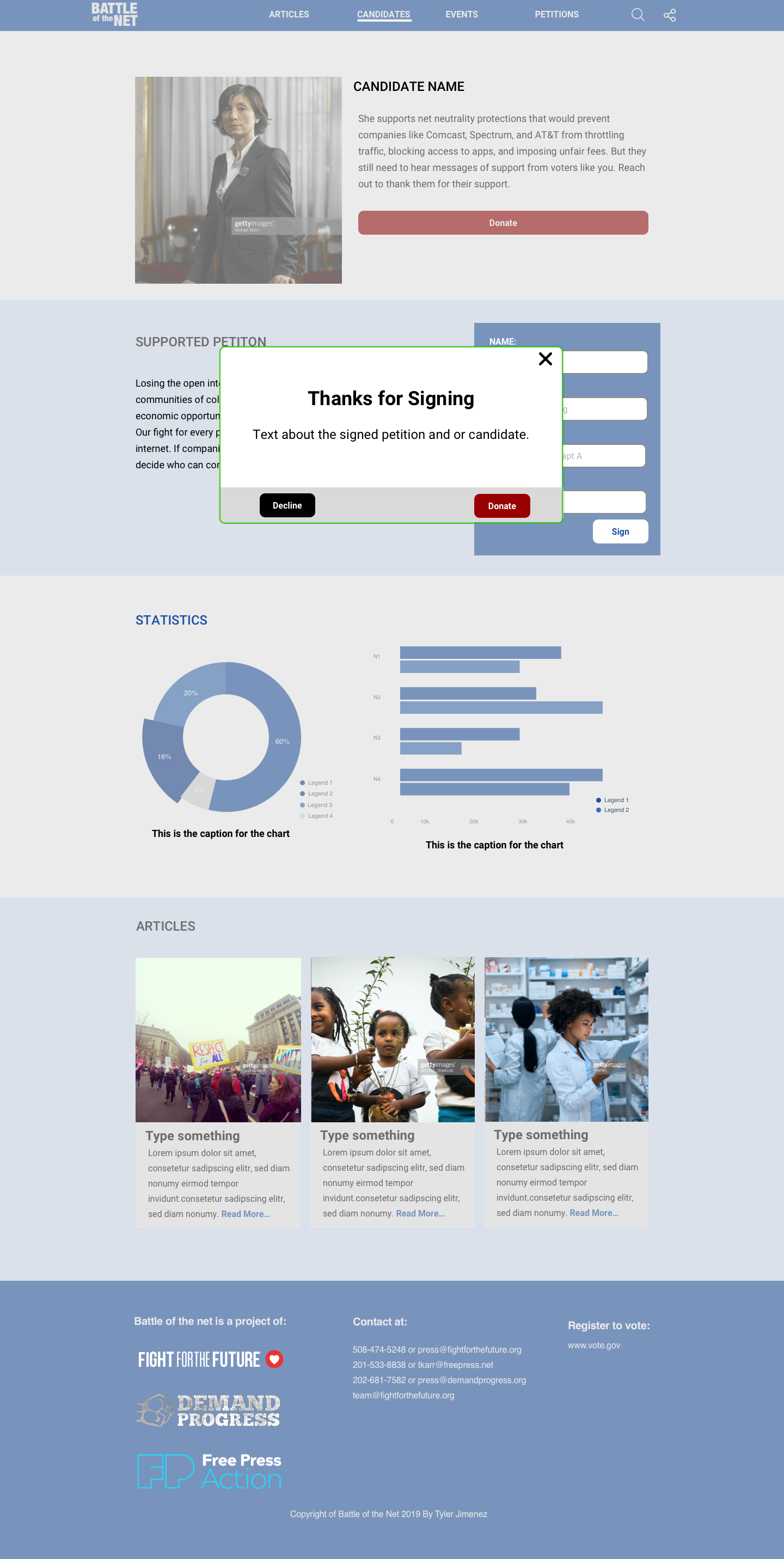
Modal: Success message when petition is signed